Size performance matters! We all know, what you miss during the first impression, during the first seconds, will be very hard to change or win back. As in the real world, the same applies to the World Wide Web (www) where slow websites are leaving a bad impression behind. Let’stake our blog as an example, which is running on WordPress hosted in Europe. As we want to make the content available to more people than just those from the local area, performance was a major priority before we went online.
WordPress powers 14.7% of top 100 websites in the world.
W3Techs
As mentioned before, the content of our website/blog isn’t limited to Europe, why we would need a global approach to ensure a good performance for everyone. The use case to evaluate the Azure Content Delivery Network (CDN) was born. But let’s start with some background information what else was done.
Solve performance issues, or be prepared for the storm
As a first action item, it’s good to get an understanding how fast (or slow) the website is. Most famous tools are probably the ones from GTmetrix, Pingdom and VSTS Load Test. As a preparation, we looked into the following two topics:
- Optimizing Images: the easiest one is to reduce the size of images. We use ShortPixel (available as a free plugin) and optimized all our images. This reduced the file size on average by 60% without noticeably degrading the quality.
- Caching of Content: another very well-known practice, at least in the WordPress community, is to cache content. We decided to use the plugin Swift Performance, one of the rising stars these days. Available as a free and premium version.
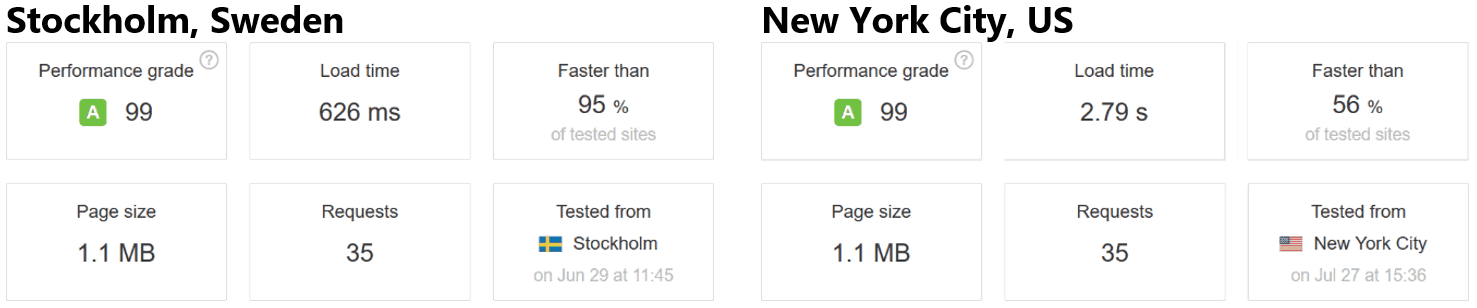
Having done our homework, we did performance analysis with Pingdom and ended up with a score as follows:

The score wasn’t too bad but considering the load time was already close to 3 seconds for the visitors coming from the US, this was not ideal from our perspective. You can find various articles and guidelines on how to improve the performance of the website – For example, Johnny Nguyen is knowledgeable and experienced in performance tweaking for WordPress.
Well, as we’ve done the optimization for images and implemented caching there is only one more thing how the performance gets a good boost; with the use of a Content Delivery Network (CDN). And as most of the content is static, it will be a perfect candidate to
What is a Content Delivery Network (CDN)?
Maybe you haven’t heard of Content Delivery Network (CDN) before. A CDN is a solution for delivering content globally. The CDN acts as a geographically distributed cache and provides a quick transfer of the assets needed for loading internet content. With Azure CDN, you can cache static objects loaded from Azure Blob storage, a web application, or any publicly accessible web server, by using the closest point of presence (POP) server. For a full list of Azure CDN POP locations have a look here. Careful, this is not to be confused with POP3, if you’re
Having a CDN brings the content of the blog/website closer to its visitors. Using a local CDN POP helps to accelerate to download and display the content quicker. Other reasons which speak for using a CDN might be…
- … reduce the load on your web server;
- … protect the web server from DDoS attacks;
- … allowing parallelized download of files;
- … have access to high performing server at a very reasonable price;
Should I use a CDN?
The most prominent question at this point is, if and when a CDN should be used. A typical case is that you should use a CDN when your blog or website is getting accessed by people from every corner of the world. Our blog is hosted in Europe, which means our assets will have to make a very long intercontinental journey if someone from the US or Asia is trying to get to the page.
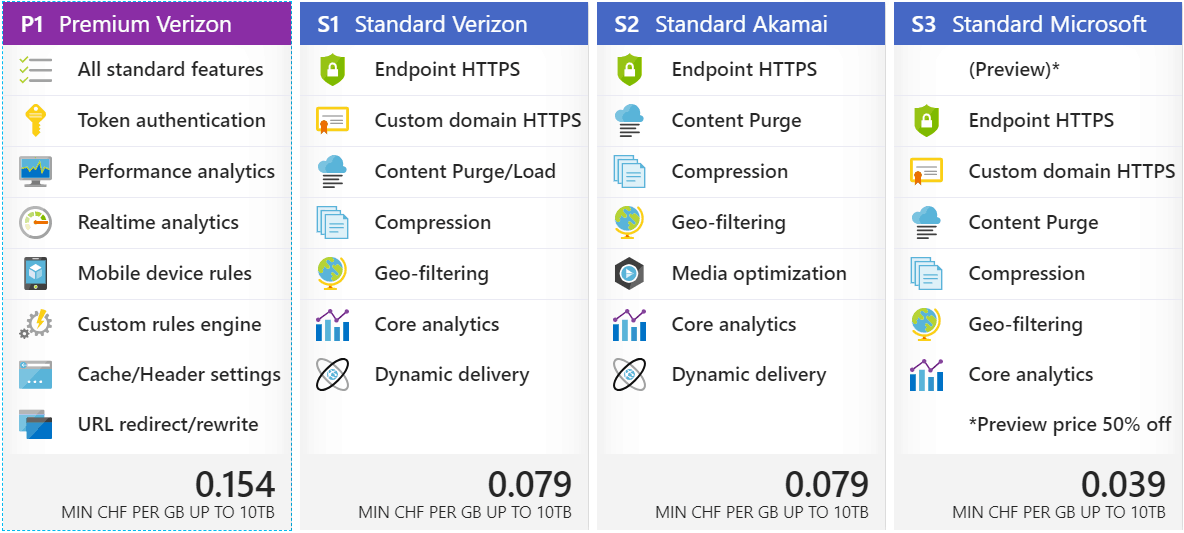
Hence, we decided to go with Azure CDN. As of today, there are four (4) plans available. Azure partners with two providers to offer the CDN capabilities, Akamai and Verizon which have a Standard and a Premium offering, and Azure with an own CDN solution:

We decided to go for the “Standard Verizon” offering, as this comes with “Custom domain HTTPS” support. This allows us to specify a custom domain name “cdn.cloudelicious.net”, instead of “cloudelicous.azureedge.net”.
Configure Azure CDN
The configuration of the CDN is very straightforward. We went for the following CDN Endpoint settings:
- Origin
- “cloudelicious.net” is configured as the “Origin hostname”, which defines the URL where the CDN is pulling the content from;
- “Origin host header” and “Origin path” are left blank, as they are not required for our setup;
- We also enabled HTTPS (443) as the only Protocol, as we haven’t even published theblog over HTTP (80)
- Compression
- We enabled compression, although the caching plugin already is preparing the content;
- Custom Domains
- We added “cdn.cloudelicious.net” as our custom hostname, and then enabled “Custom domain HTTPS” (which is only offered on Verizon).
The next step to set up the “Custom Domain” is also not complicated. Just bear in mind, the validation of some steps can take up toa couple of hours (and the deletion/deactivation up to 8 hours). In our case, the creation has completed within 12 hours.
The steps above are all you need to configure. Remember the URL specified under “Name” (cloudelicous.azureedge.net) or “Custom Domain” (cdn.cloudelicious.net), as this will be used later to configure to configure WordPress for CDN. It might be worthwhile choosing a proper name that also speaks for itself. Depending on the Provider, it can take up to 90 minutes for configuration changes to propagate when using Verizon (vs. a few minutes with Akamai and Azure). All in all, always plan ahead and allow enough time for everything to complete.
Do you want to know more about Azure CDN? Check out “Azure Friday” podcast – 15 minutes to get an understanding of how CDN works and optimize your workflows.
Enable WordPress to use the CDN
To enable CDN in WordPress, you have to install a WordPress plugin. The primary requirement is to use a plugin that does URL rewrites – using the CDN Hostname – on the webpage since default WordPress doesn’t do that. This is a pre-requisite as WordPress uses absolute URLs for linking on its page by default, it would bypass the CDN if no rewriting is done.
The plugin is needed to add/configure the CDN endpoints. Most of the cases, the caching plugin offers this integration. Two plugins we’ve looked at:
All of them have positive ratings and have their strength (and probably weaknesses). For this blog, we ended up using “Swift Performance” to not use too many plugins. The configuration of the CDN isn’t rocket science and is activated by adding the CDN’s Endpoint Name. Simply add the URL defined before (in our case https://cdn.cloudelicious.net).
It takes a couple of minutes to deploy, it’s super easy and maintains itself once the configuration is done. No need to push content, Azure CDN is taking care of everything from this moment. To see if and which CDN your site is using, cdnplanet.com offers some excellent test. Note, you might need to configure your web server for CORS before you can use CDN. Another post will be shared shortly going into more details.
How did we score?
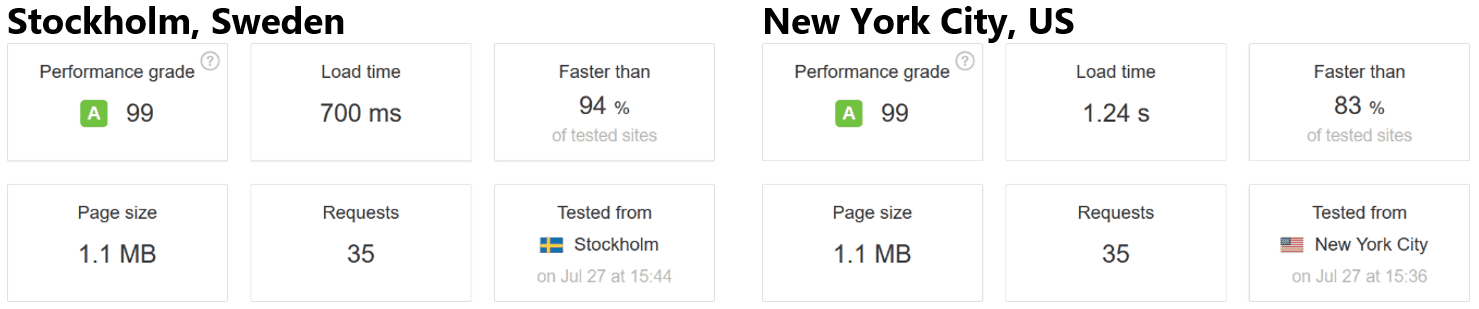
You probably wonder how much this configuration changed the performance of the blog. I didn’t expect miracles, but we’re actually very happy with the new score of caching and CDN:

We gained easily more than 60% speed improvement. However, since we’ve added the CDN, there is a slight lag when accessing the blog from the local area as the servers are quite fast. But the load time with 700ms is still very fast. As you can see from above, the configuration was super easy, and requires only three steps:
- Setup Azure CDN
- Install a WordPress plugin
- Configure the plugin to use CDN
For those coming from overseas, the total load time has improved from ~3 seconds down to~1 second (on average), which is a considerable reduction you can feel as an end-user. Of course, these results can change again when more content has been published, at the time of writing/testing we had eight published articles and a lot of static content on the page graphics that don’t change and generic content that’s displayed to all users. Also updating WordPress or updating some of the plugins could have an impact, positive or negative. But the performance changes after implementing caching and a CDN is positive.
Big thanks to the Azure CDN Product Group, especially Anton Kucer, who helped to test and tweak our implementation.
There’s just one more thing
Numbers are great for comparison, and they give you good feedback on how you rank. However, don’t get too obsessed with the greens and reds. Not everything is indeed a problem or applies to your website or blog. Take it with a grain of salt; there is no solution which is a fit for all. You can read more about the different tools to measure performance on the WP Rocket blog. Also, you may want to pay attention to the perceived loading time of a website, Psychology of time: Perceived vs Actual Loading Time. And – there may be other ways to speeding up website load time. Also – know your readers, from where and on what device are they consuming your website?
In our case, using Azure CDN represents one part of the full solution to optimize the blog for a global presence. There are usually additional steps required to improve the overall performance. We are keen to hear your
This blog post was also published on the Microsoft Cloud Blog as “Make websites on WordPress and Joomla faster with Azure CDN“.

